Xu hướng thiết kế website cũng như xu hướng thời trang, sớm nở tối tàn. Một số xu hướng được quyết định bởi nhu cầu ví dụ như thiết kế responsive. Các xu hướng khác thể hiện sự dịch chuyển trong ngành sang thiết kế phẳng.
Quyết định đi theo các xu hướng thiết kế cần dựa vào nhu cầu của người dùng cũng như doanh nghiệp bạn. Nếu khi thiết kế website bạn chỉ dựa vào ý tưởng về một website sành điệu thì website đó sẽ nhanh chóng trở nên vô ích.
Vì vậy, cần cẩn thận khi áp dụng các xu hướng thiết kế cho website của chính doanh nghiệp bạn.
1. Ẩn tất cả nội dung site vào thanh Menu
Khi thiết bị di động ngày càng trở nên phổ biến, các nhà thiết kế muốn đơn giản hóa điều hướng và ẩn tất cả chúng trong thanh Menu. Dần dần, xu hướng đó len lỏi vào phiên bản desktop của website.
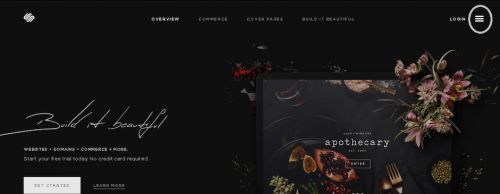
Như hình dưới, tất cả các nội dung điều hướng đều được ẩn vào thanh menu, người dùng cần phải click vào thanh đó thì các nội dung điều hướng mới bắt đầu hiện ra.

Các thiết kế như vậy khá bắt mắt, nó làm cho websie trở nên gọn và thoáng hơn rất nhiều. Và một điều tốt là khá nhiều người dùng đã quen với giao diện kiểu này khi sử dụng thiết bị di động nên họ không còn bỡ ngỡ trước phiên bản website.
Nhưng điều này chưa chắc đã tốt cho tất cả các site, thậm chí nó có thể làm giảm lượng khám phá website.
Kiểu thiết kế này có thể không thích hợp đối với các trang về thương mại điện tử, các trang mới thành lập, những nơi khuyến khích người dùng khám phá các chủ đề mới cũng như các sản phẩm đăng bán. Chính vì vậy kiểu thiết kế mà ép người dùng mở thanh menu tìm hiểu có thể tạo ra cảm giác khó chịu.

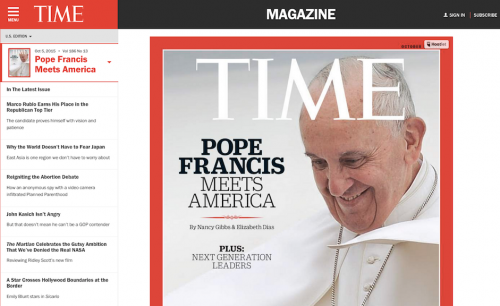
Trên website của tạp chí Time bạn sẽ tìm thấy đa dạng các chủ đề mới được ẩn trong thanh menu. Tuy nhiên, Time giải quyết vấn đề cản trở quá trình tìm kiếm của người dùng bằng cách đặt ô tìm kiếm cùng chủ đề chính nằm phía trên khung những tin mới nhất.
Như đã chỉ ra từ trước, việc thiết kế và duy trì các thanh điều hướng là khá khó khăn trên website. Tuy nhiên, nó sẽ giúp các website hoạt động tốt hơn bởi nhóm các chuyên mục được trình bày cụ thể hỗ trợ người dùng hiểu website nhanh chóng, từ đó cải thiện trải nghiệm của họ hơn rất nhiều.
Dùng các thông tin sau để kiểm tra xem liệu việc ẩn hết các nội dung điều hướng có ổn cho website của doanh nghiệp bạn không?
- Tỷ lệ thoát: nếu tỷ lệ thoát trên trang chủ của bạn cao thì việc ẩn nội dung dưới menu bar không dành cho website của bạn.
- Ngoài ra bạn có thể kiểm tra số lượng click vào chính menu bar, nếu số lượng ít kèm với tỷ lệ thoát cao thì bạn nên để các categories hiện lên trên ngay trang chủ.
- Hành vi của người dùng chính là căn cứ để bạn xác định xem có nên sử dụng thanh điều hướng ẩn không.
2. Parallax Scrolling
Xuất hiện lần đầu tiên ở trang Nike better world, đây là kỹ thuật thiết kế tạo hiệu ứng 3 chiều, sống động. Khi người dùng cuộn trang những hình ảnh sẽ di chuyển song song theo chiều cuộn. Nó giúp doanh nghiệp truyền tải lại thông điệp một cách hiệu quả nhất đến người dùng bằng sự kết hợp của các yếu tố đồ họa (graphics).

Trong những năm gần đây, chúng ta thấy kỹ thuật này xuất hiện rất nhiều trên các trang web. Mặc dù đem lại những hiệu quả tốt, nhưng vẫn còn khá nhiều tranh cãi liệu nó có cải thiện trải nghiệm người dùng hay không?
Kỹ thuật Parallax có một vài vấn đề tiềm ẩn như sau:
- Không tốt cho SEO: một site sử dụng parallax scrolling có xu hướng chiếm dữ liệu của một trang, do vậy còn khá ít phần dành cho nội dung – thứ được tìm kiếm bởi các công cụ. Có thể nói phần text của site sẽ có xu hướng chuyển sang graphics.
- Có thể làm giảm khả năng hiện diện của website: do sử dụng nhiều graphics và Javascript nên dữ liệu trang khá nặng có thể gây ngắt quãng khi load. Đặc biệt khi sử dụng bằng thiết bị di động thời gian load trang trên điện thoại có xu hướng kéo dài khi kỹ thuật parallax được dùng bởi sức nặng của Javascript.
- Có thể ảnh hưởng tiêu cực đến người dùng: tạp chí Nghiên cứu khả năng sử dụng thực hiện khảo sát người dùng về các trang có sử dụng kỹ thuật Parallax. Phản hồi nhận lại của người dùng là có một số cá nhân cảm thấy mệt mỏi và có vấn đề về trải nghiệm khi tương tác với các website Parallax.
Mặc dù Parallax Scrolling có thể mang lại những hiệu ứng giúp website của bạn nổi bật hơn nhưng như đã đề cập, sẽ có một vài điểm yếu của nó mà nếu bạn muốn xây dựng website có khả năng hoạt động tốt cả trên desktop và mobile thì thực sự bạn không nên áp dụng parallax.
3. Màn hình load phức tạp
Nhớ lại cái thời bạn còn vào những website mở đầu bằng những hình hoạt động nhấp nháy rồi dần dần load đầy cả trang, bạn phải ngồi đợi khoảng thời gian đó để vào được một trang web hoàn chỉnh. Người dùng có thể sẽ bỏ qua những trang web mất hơn 10 giây để truy cập, và điều này ảnh hưởng rất nhiều đến doanh nghiệp bạn.

Nhiều người cho rằng việc để những đoạn film ở phần chào đầu của trang web có khả năng gây hấp dẫn đối với người dùng nhưng thực sự thì chúng ta chưa thể khẳng định bất cứ điều gì. Việc vào một trang web mà phải ngồi đếm thời gian loading đến 100% gây khá nhiều phiền phức, tẻ nhạt cho người dùng.

Tuy nhiên, có những trang web biết cách xây dựng trải nghiệm người dùng trên màn hình load một cách thú vị, thu hút sự chú ý của người dùng, bằng các yếu tố hấp dẫn như hình ảnh, âm nhạc. Nó giúp cho thời gian chờ đợi của người dùng bớt nhàm chán.
4. Quá nhiều Javascript
Có vẻ như Javascript xuất hiện ở mọi nơi ngày nay bởi các tính năng đặc biệt của nó. Tuy nhiên Javascipt có thể làm chậm khả năng load của những trang web tốt. Và người dùng hầu như sẽ bỏ qua khi một trang web hoạt động quá chậm chạp.
Javascript có thể rất hữu ích và đa năng hơn các loại ngôn ngữ lập trình khác. Nó có thể giúp bạn tạo màn hình chờ và các yếu tố khác như sliders, và các công cụ chức năng khác. Tuy nhiên lạm dụng Javascript có thể tác động tiêu cực đến website của doanh nghiệp bạn ở một số điểm sau:
- Thời gian tải trang
- Trải nghiệm trên điện thoại có thể bị ảnh hưởng xấu
- Dễ dàng ảnh hưởng đến các bộ phận chức năng của một trang web chỉ vì một lỗi nhỏ
- Vấn đề về bảo mật
- Không tốt cho SEO
Sẽ không có vấn đề gì nếu bạn sử dụng Javascript đúng cách. Ngôn ngữ này có rất nhiều ưu điểm cho phép chúng ta cài đặt các tiện ích trên web. Tuy nhiên, giảm lượng sử dụng nó sẽ giúp cho trải nghiệm người dùng trên các thiết bị di động được tốt và mượt hơn.
5. Sử dụng nhiều Fonts
Lời khuyên là không nên dùng quá 2 kiểu chữ. Quá nhiều kiểu chữ được sử dụng trong một website sẽ làm người dùng rối mắt, khiến website của bạn trông lộn xộn giảm sức truyền đạt.

Tuy nhiên, luật đặt ra là để phá vỡ, rất có thể nhiều kiểu chữ mà bạn dùng cho website đem lại hiệu quả tốt. Dưới đây là vài tips giúp bạn phối kết hợp các kiểu font sao cho hiệu quả:
- Thí nghiệm với các loại font mà thể hiện tính chất, phong cách nhận diện thương hiệu của bạn.
- Kết hợp font và kiểu chữ mà phù hợp với nhau hoặc tương phản hoàn toàn để tạo hứng thú, thú vị cho người đọc. Ngoài ra bạn cũng cần để ý tới ý nghĩa mà font hoặc kiểu chữ đối với cảm xúc của người dùng. Mọi người có những phản ứng khá giống nhau với font như với màu sắc. Bạn có thể tin hoặc không nhưng cảm xúc có liên hệ chặt chẽ với typography. Ví dụ như các font chữ có chân tạo cảm giác trang trọng còn font chữ không chân lại khiến người ta thêm tin cậy.
- Nếu bạn muốn doanh nghiệp mình được nhìn nhận theo phong cách truyền thống hãy chọn font chữ có chân, theo phong cách ổn định thì font không chân là lựa chọn tốt nhất.
Một nhà thiết kế tốt là một người luôn hoài nghi. Sau tất cả, mỗi khi có những xu hướng thiết kế mới bạn nên xem xét chúng từ nhiều góc độ trước khi đi theo phong trào đám đông.
Nếu cần tư vấn chuyên sâu hơn về thiết kế website, bạn có thể liên hệ với các chuyên gia của chúng tôi qua hotline 0964.699.499 hoặc contact@saokim.com.vn
Nguồn: awwwards.com
Nguồn: Sao Kim Branding
Xem thêm những bài viết khác: