Khi tìm hiểu về thiết kế Website, thiết kế UX, bạn có thể thường xuyên gặp phải thuật ngữ “Usability”. Vậy Usability là gì và làm sao để thiết kế đáp ứng Usability?
Usability (Khả năng sử dụng) là một khái niệm cơ bản trong UX – Nhưng nó thực sự là gì và làm cách nào để thiết kế đáp ứng Usability là một chủ đề không có hồi kết.
Khả năng sử dụng là một khái niệm đơn giản, nhưng mạnh mẽ đến mức nó có thể làm đánh bay những khái niệm thiết kế xu hướng, màu sắc ngay lập tức.
Nói một cách rất đơn giản, thiết kế đáp ứng Usability là thiết kế để một người có thể dễ dàng sử dụng sản phẩm của bạn mà không cần một bản hướng dẫn.
Trong hướng dẫn này, Sao Kim sẽ giúp bạn hiểu rõ hơn về Usability là gì, chỉ ra sự khác biệt giữa Usability và các khái niệm quan trọng khác (UX và Accessibility), đồng thời chia sẻ thêm về cách thiết kế đáp ứng Usability.

1. Usability là gì?
Usability là khả năng sử dụng (hay còn gọi là Khả dụng) là mức độ dễ dàng mà khách hàng có thể hoàn thành một nhiệm vụ nhất định với sản phẩm của bạn.
Đó là kết quả của các quyết định thiết kế có chủ đích, dựa trên nghiên cứu và do người dùng thử nghiệm được thực hiện với một mục tiêu:
Giúp người dùng thực hiện những việc họ cần làm với sản phẩm dễ dàng nhất có thể.
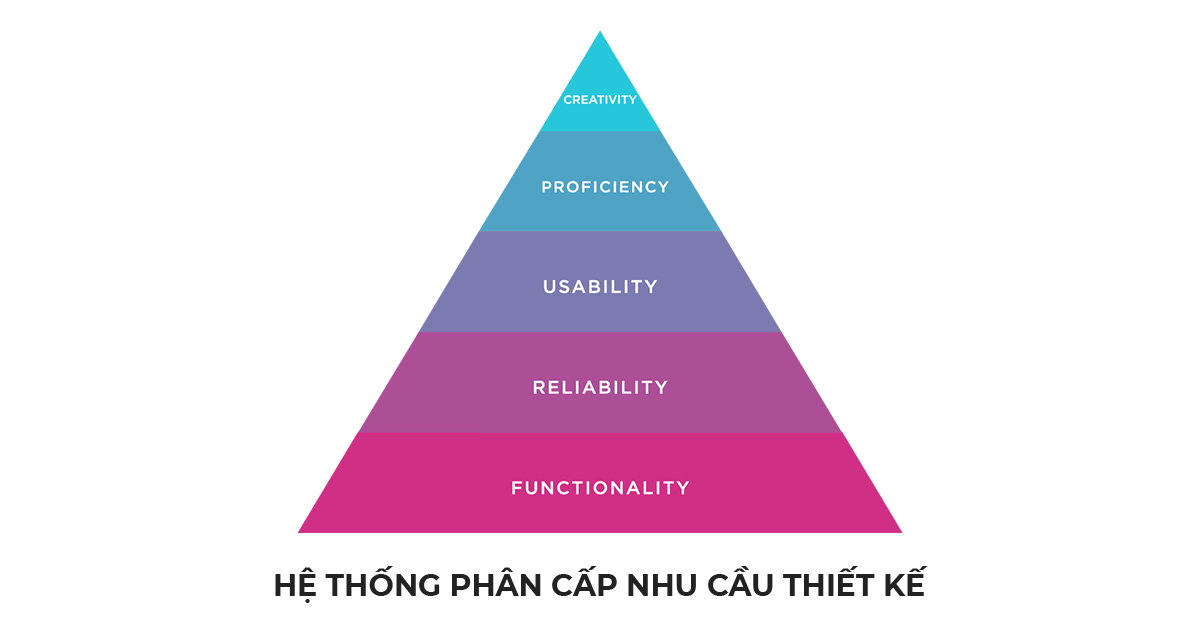
Khả năng sử dụng (Usability) là yếu tố chính trong hệ thống phân cấp nhu cầu thiết kế:

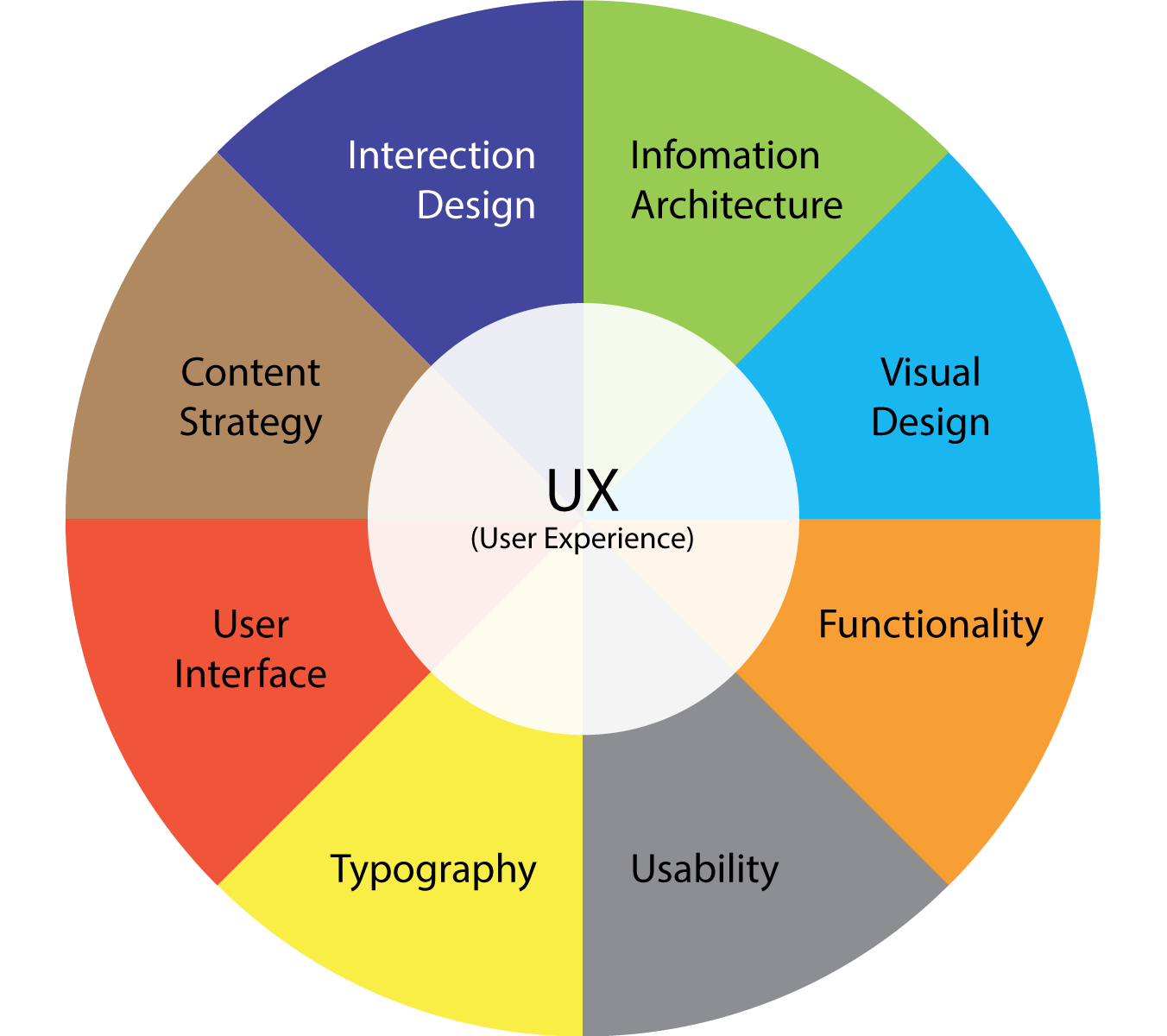
Và trong mô hình User Experience:

Cả hai đều là những mô hình giúp tôi phân tích những thứ có thể trở thành một mớ phức tạp.
Các mô hình này trực quan hóa các thành phần thiết yếu mà các sản phẩm thiết kế tốt thường có (áp dụng).
Nếu bạn để mất đi khả năng sử dụng, bạn có thể sẽ nhận được một sản phẩm tuyệt vời về mặt lý thuyết, thậm chí có thể nổi bật về mặt hình ảnh, nhưng cuối cùng lại không hiệu quả hoặc gây khó chịu khi sử dụng.
Nói đúng hơn, khả năng sử dụng là kết quả của thiết kế sau khi các nhà thiết kế đã nghiên cứu, thử nghiệm trên dữ liệu vững chắc.
Ví dụ:
- Bạn đang có một chiếc Smartphone mà bạn thích sử dụng. Điều này rất có thể các nhà thiết kế của nó đã làm rất tốt việc nghiên cứu và thử nghiệm để đưa ra thiết kế cuối cùng này.
Tất nhiên, bạn vẫn có thể sử dụng một chiếc điện thoại có khả năng sử dụng kém.
Nhưng trong trường hợp đó, bạn đang chịu đựng hoặc được bù đắp bằng các yếu tố khác (Giá rẻ, được tặng, không phải điện thoại chính).
Ít nhất là trong thời gian ngắn vấn đề này không lớn, nhưng dần dần, bạn sẽ thấy khả năng sử dụng ảnh hưởng lớn đến quyết định mua điện thoại mới của bạn như thế nào.
2. Điều gì khiến thiết kế dễ sử dụng?
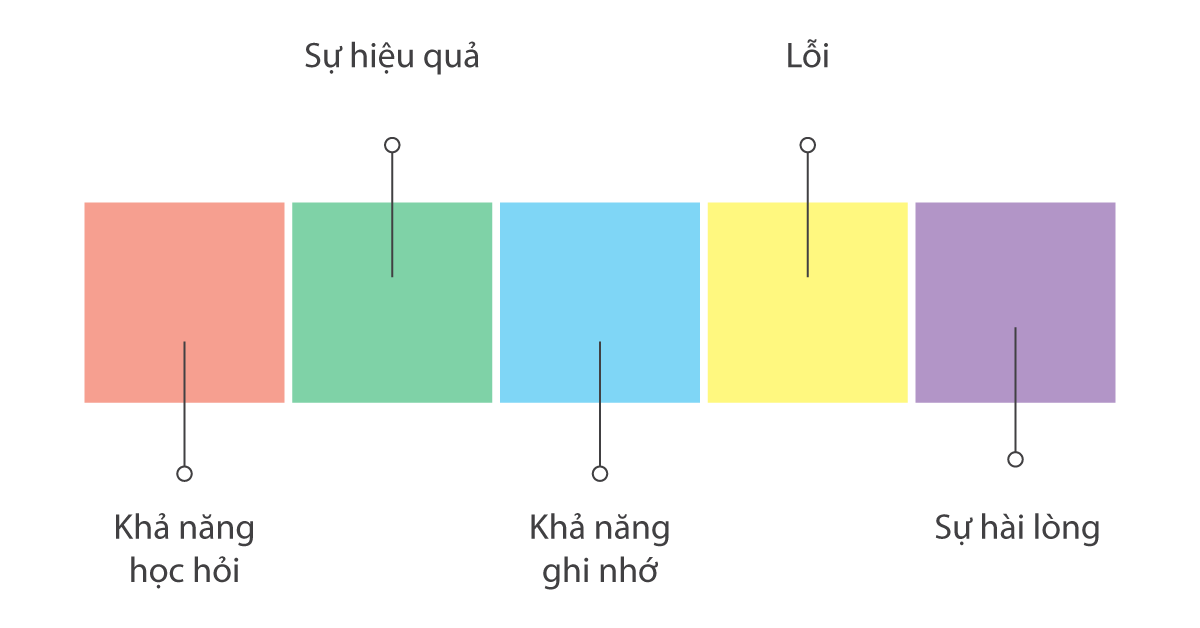
Khả năng sử dụng của sản phẩm dựa trên 5 yếu tố cốt lõi (tôi sẽ nói rõ hơn một chút trong phần 5 của hướng dẫn này).
5 yếu tố cốt lõi này tạo ra sự khác biệt rất lớn về chất lượng tổng thể và sự thành công của trong sản phẩm thiết kế của bạn. Đó là:
- Khả năng học hỏi
- Sự hiệu quả
- Khả năng ghi nhớ
- Lỗi
- Và Sự hài lòng.

5 Yếu tố cốt lõi của thiết kế dễ sử dụng
- Khả năng học hỏi: Người dùng lần đầu có thể hiểu các chức năng và điều hướng cơ bản nhanh đến mức nào?
- Sự Hiệu quả: Người dùng có thể thực hiện các tác vụ tương đối nhanh chóng không?
- Khả năng ghi nhớ: Khi người dùng rời đi một thời gian và quay lại, họ có thể tự làm lại bản thân với các chức năng và điều hướng cơ bản nhanh đến mức nào?
- Lỗi: Người dùng mắc lỗi gì? Mức độ nghiêm trọng của các lỗi là gì? Làm thế nào người dùng có thể dễ dàng hiểu và phục hồi từ những lỗi đó?
- Sự hài lòng: Người dùng thích giao diện và hoàn thành các tác vụ bên trong nó đến mức nào? (Cả khi họ đang sử dụng sản phẩm và cách họ báo cáo sự hài lòng sau đó.)
> Hãy tham khảo ngay dịch vụ THIẾT KẾ WEBSITE của Sao Kim để tạo cho doanh nghiệp của bạn một website dễ sử dụng, trải nghiệm tốt, mang lại hiệu quả kinh doanh và truyền thông cao hơn.
3. Kết hợp Usability trong UX
Khả năng sử dụng (Usability) và Trải nghiệm người dùng (UX) không phải là một. Khả năng sử dụng là một phần quan trọng của UX tốt, nhưng đây là hai khái niệm khác nhau hướng dẫn chúng ta xem xét các khía cạnh khác nhau của quá trình thiết kế.
- Khả năng sử dụng đề cập đến mức độ dễ sử dụng của một sản phẩm — người dùng có thể hoàn thành một nhiệm vụ nhất định với sản phẩm đó dễ dàng như thế nào.
- UX đề cập đến trải nghiệm tổng thể mà người dùng có với sản phẩm, từ đầu đến cuối.
Hãy cùng xem một ví dụ để thấy sự khác biệt.
Bạn đang tìm mua một máy đọc sách (Kindle, Nook, v.v.), vì thế, bạn truy cập vào một trang web mà bạn nghe nói và dễ dàng điều hướng trên trang web.
Bạn tìm thấy máy đọc sách bạn đang cần và duyệt qua trang sản phẩm chi tiết. Tại đây, bạn rất dễ dàng hiểu chi tiết cụ thể cho từng tùy chọn — phần cứng, giá cả, phụ kiện, bảo hành, v.v.
Bạn tìm thấy loại phù hợp nhất và bạn nhấn mua nó.
Quá trình thanh toán rất đơn giản và nhanh chóng.
Bạn chờ đợi nhà bán gửi hàng.
Họ không gửi cho bạn nhiều thông báo về tình trạng của đơn hàng, nhưng bạn đã nhận được hàng sau 2 tuần đặt hàng.
Bạn rất chờ mong nhận được máy hoàn hảo và háo hức chờ để trải nghiệm.
Cái kết là bạn nhận được một máy đọc sách lỗi.
Bạn thậm chí không thể bật nó lên.
Lúc này…
Bạn quay lại trang web của để xem hướng dẫn đổi trả máy. Bạn truy cập vào trang web và tự hỏi thông tin liên hệ hỗ trợ của họ được liệt kê ở đâu.
Phải mất một chút thời gian tìm hiểu, nhưng cuối cùng bạn cũng tìm được số điện thoại miễn phí cho dịch vụ khách hàng.
Bạn gọi điện và thấy hơi khó chịu khi chờ đợi….. nhân viên trực tổng đài cuối cùng cũng nghe máy. Bạn vẫn cố gắng hết sức để giữ sự thân thiện và bình tĩnh trao đổi.
Tuy nhiên, nhân viên dường như không quan tâm đến vấn đề này cho lắm.
Sau một hồi cố gắng trao đổi thì bạn cũng hiểu rõ ràng về quy trình đổi máy, nhưng cần bạn gửi lại sản phẩm đầy đủ.
Cuối cùng, bạn phải mất cả ngày để thực hiện việc đổi hàng. Một tháng sau đó, bạn nhận được một cái máy mới (may mắn là nó dùng tốt)
Bạn có cảm thấy câu chuyện này dài dòng không?
Tôi cũng cảm thấy như vậy.
Nhưng đây là ý do của tôi khi kể ví dụ này.
Khả năng sử dụng phát huy tác dụng khi bạn mua hàng trên website.
Bạn tìm thấy máy đọc sách và bạn muốn và đặt hàng. Nó rất đơn giản, dễ dàng và nhanh chóng.
Tuy nhiên, khả năng sử dụng của trang web lại kém khi bạn tìm cách đổi trả hàng, chỉ có duy nhất 1 thứ đó là: Số tổng đài.
Bạn đã phải phải mất cả ngày để giải quyết bực bội. Và chờ cả tháng để nhận lại hàng mới.
Đây có thể đó là chủ ý từ phía họ – Hoặc có thể không. Nhưng ở điểm tiếp xúc này đang kém hiệu quả và không dễ sử dụng.
Và phần còn lại của câu chuyện đó là UX — trải nghiệm của bạn với công ty và sản phẩm của họ từ đầu đến cuối.
Giao hàng lâu, đổi hàng chậm, nhân viên không nhiệt tình…. đó là tất cả những gì đọng lại trong bạn.
Đây chính là UX.
Tuy nhiên, nó có thể phụ thuộc vào từng thời điểm trong hành trình mua hàng của bạn.
Nếu được cho điểm. Bạn cho nhà bán này mấy điểm?
Nhìn chung, đây là quy trình phổ biến. Nhưng có những nhà bán đang cải thiện vấn đề này rất tốt.
Ví dụ: Shopee đã tạo tính năng cho phép theo dõi chi tiết hành trình đơn hàng, và thậm chí bao gồm cả quy trình trả hàng/ hoàn tiền luôn trong đó. Rất dễ hiểu và thao tác. Quan trọng, quy trình được tích hợp vào website, ứng dụng khiến website, ứng dụng trở nên khả dụng hơn bao giờ hết.
Một quy trình xử lý lỗi đơn giản, dễ dàng giống như:
“Đưa than sưởi ấm trong ngày tuyết rơi”
Chắc chắn có giá trị hơn việc:
“Thêu hoa trên gấm”
Vì vậy, Usability trở nên thực sự quan trọng, bởi nó là một trong những nhân tố quyết định việc bạn có bao nhiêu khách hàng trung thành.
4. Mỗi quan hệ giữa Usability và Accessibility
Bây giờ bạn đã thấy sự khác biệt của Usability trong UX, hãy cùng chuyển qua so sánh với một yếu tố quan trọng là Accessibility: Khả năng tiếp cận.
Khả năng sử dụng (Usability) và Khả năng tiếp cận (Accessibility) có liên quan nhưng được xem xét riêng biệt.
Cũng giống như UX tốt bao gồm khả năng sử dụng, khả năng sử dụng tốt bao gồm khả năng tiếp cận…
Khả năng tiếp cận là khả năng sử dụng được áp dụng triệt để và xem xét những người dùng có thể không có khả năng nhận thức hoặc thể chất giống như người dùng “bình thường” của bạn.
Ví dụ:
- Người bị mất thị giác, cận nặng, mù màu
- Người bị mất thính giác
- Người bị tật ở tay không thể gõ phím
- …
Nếu sản phẩm của bạn được thiết kế chỉ dành cho những người có thể nghe, nhìn mọi thứ, mọi lúc, thì những người dùng này chắc chắn không có trải nghiệm trọn vẹn (hoặc thậm chí không thể sử dụng)
Thực tế là nếu bạn không tính đến khả năng tiếp cận, thì bạn đang thực sự tạo ra một sản phẩm có khả năng không thể sử dụng được cho một số lượng đáng kể người dùng của bạn tại bất kỳ thời điểm nào.
> NOTE: Nhóm đối tượng này bởi vì khả năng hạn chế họ thậm chí có xu hướng chấp nhận mua hàng hơn là những người bình thường (có nhiều sự lựa chọn).
Nguyên tắc Tiếp cận Nội dung Web từ W3C cung cấp một tiêu chuẩn tốt để đảm bảo rằng các sản phẩm kỹ thuật số có thể truy cập đầy đủ và không loại trừ người dùng bởi khả năng thể chất hoặc nhận thức của họ.
5. Cách thiết kế khả dụng
Điều quan trọng nhất cần nhớ khi thiết kế khả dụng, đáp ứng Usability là:
Bạn không thể thêm “Một chút khả năng hữu dụng” chỗ nào bạn thích. Nó phải là sự nỗ lực trong toàn bộ quá trình thiết kế
Bạn cần liên tục:
Nghiên cứu và Thử nghiệm
Nếu bạn nắm bắt được các giải pháp thiết kế mà không nghiên cứu và hiểu vấn đề thực sự đang ở đâu, bạn sẽ thấy nỗ lực của mình là lãng phí.
Một thiết kế đẹp nhưng không thể sử dụng
Cũng có thể hiệu quả, nhưng nó không phải là tốt nhất. Thậm chí có tác dụng phụ.
Tương tự, nếu bạn đã tiến hành nghiên cứu người dùng sâu rộng và triển khai các giải pháp thiết kế tốt… nhưng không kiểm tra và đánh giá xem chúng có hữu ích hay không thì bạn cũng không biết cách cải thiện khi vấn đề nảy sinh.
Do đó, một thiết kế đáp ứng tốt luôn phải song hành nghiên cứu và thử nghiệm.
Khi bạn bắt đầu nghiên cứu và thử nghiệm, đây là một số câu hỏi để giúp bạn định hình tốt hơn:
- Người dùng thực sự của sản phẩm này là ai và điều gì đưa họ đến đây?
- Người dùng tiềm năng là ai và điều gì khiến họ không sử dụng sản phẩm?
- Các yếu tố ngữ cảnh có liên quan cho những người dùng này là gì?
- Vấn đề môi trường ảnh hưởng đến khả năng sử dụng của sản phẩm như thế nào? (Hiện tại và Tương lai)
- Tại sao người dùng muốn sản phẩm / trải nghiệm này? Họ muốn đạt được điều gì với nó? Công việc cần làm là gì?
- Điều gì cản trở khi người dùng sử dụng sản phẩm thuận lợi?
- Bạn có thể loại bỏ những trở ngại như thế nào để tạo ra trải nghiệm người dùng hiệu quả và thú vị hơn?
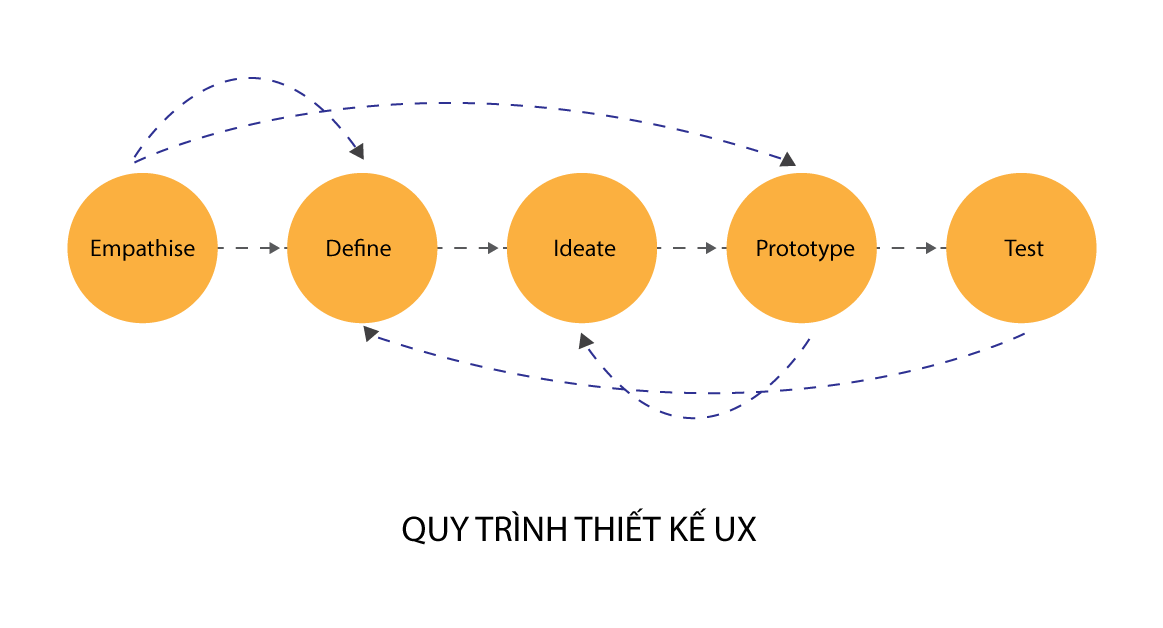
Quy trình UX khi được triển khai tốt, đương nhiên phải tính đến khả năng sử dụng — và điều này đúng trong suốt quá trình thiết kế UX.

Ban đầu, trọng tâm của bạn là nghiên cứu nhu cầu của người dùng và các điểm khó khăn. Công việc của bạn là lắng nghe và quan sát những gì người dùng thực tế của bạn (hoặc người dùng tiềm năng) muốn, cần và gặp phải khi sử dụng sản phẩm của bạn.
Bạn thực hiện điều này bằng cách tiến hành nghiên cứu trải nghiệm người dùng và biểu diễn kết quả bằng:
- Biểu đồ quan hệ
- Bản đồ hành trình của khách hàng
- Chân dung khách hàng (Persona)
- Bất kỳ cách nào khác giúp hình dung các nhu cầu mà các giải pháp.
Trong giai đoạn Prototype và Test, điều quan trọng là phải liên tục tham chiếu các sản phẩm bạn đã tạo trong giai đoạn nghiên cứu.
Và luôn đặt tính khả dụng lên hàng đầu khi bạn đang thử nghiệm — ngay cả (hoặc đặc biệt) khi bạn vẫn đang làm việc với Prototype và Wireframes.
Tổng kết về Usability
Khả năng sử dụng (Usability) là thành phần quan trọng của một sản phẩm hoặc trải nghiệm tốt. Bạn có thể có những thiết kế bay bổng và UX hấp dẫn, nhưng với khả năng sử dụng kém, họ sẽ chạy sang đối thủ của bạn.
Hãy nhớ lại câu chuyện mua máy đọc sách ở trên.
Bạn có quay lại công ty / trang web đó và đặt hàng trong lần tới không? Chắc là không. Thậm chí có người khó tính còn yêu cầu hoàn tiền ngay.
Vì khách hàng đã khó khăn lắm mới tìm đến website của bạn, đừng để họ rời đi trong bực tức.
Đừng ngại đặt câu hỏi khó cho nhà thiết kế của bạn, bởi vì thiết kế khả dụng thực sự liên quan đến túi tiền của bạn.
Gọi ngay cho Sao Kim qua Hotline 0964.699.499 để được tư vấn thiết kế website thương hiệu đáp ứng tốt khả năng sử dụng, trải nghiệm … và hỗ trợ xây dựng thương hiệu mạnh mẽ.
Follow các bài viết chất lượng của Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding
#SaoKim #SaoKimBranding #ThietKeLogo #Logo