Bạn đã từng thoát ra trong khi chờ đợi một website đang tải? Hầu hết câu trả lời là có, trừ khi bạn đang thực sự cần và sẵn sàng chờ đợi để có được thông tin. Còn vô vàn trường hợp khiến bạn out ngay ra khỏi trang web hoặc có ấn tượng tiêu cực khi truy cập website.
Đó chính là lý do khiến bạn cần nâng cấp website để mang tới cho khách hàng những trải nghiệm tuyệt vời hơn. Dưới đây là 5 cách để tối ưu hóa trang web, giúp gia tăng khách hàng tiềm năng và dễ dàng đạt được các mục tiêu. Cũng xem các lưu ý khi thiết kế website để thay đổi ngay bây giờ nhé!
1. Khả năng lưu trữ và tốc độ truy cập trang web
Có một số yếu tố lưu trữ web quan trọng cần xem xét khi chọn có nên để lại hay chuyển sang nhà cung cấp mới.

Vấn đề về tốc độ tải trang là vấn đề thường gặp
Khi bạn truy cập các tệp trong các máy chủ và máy tính càng nhanh thì càng truy cập nhanh vào các trang được yêu cầu. Điều này cũng được áp dụng cho lưu trữ web. Máy chủ web đầu tư vào kiến trúc để đảm bảo rằng mọi trang trên các máy chủ web đó đều chạy ở tốc độ tối đa.
Ngoài ra, hãy tìm các gói lưu trữ nâng cao đi kèm với bộ nhớ lớn hơn để tăng bộ nhớ. Điều này đồng nghĩa với việc tăng tốc độ trang web của bạn vì các yêu cầu được thực hiện nhanh hơn.
Các nghiên cứu đã phát hiện ra rằng 47% người tiêu dùng mong đợi một trang web tải trong vòng hai giây hoặc ít hơn, với 40% từ bỏ một trang web khi mất hơn ba giây để tải.
Giải pháp tăng tốc website:
- Nâng cấp hosting, cloud
- Xây dựng kiến trúc website phù hợp với nhu cầu
- Tư duy thiết kế Mobile First
- Tối ưu hóa tài nguyên
- Lựa chọn công nghệ phù hợp
2. Hình ảnh
Tệp và hình ảnh là những công cụ quan trọng cho trang web của bạn vì chúng giúp tăng chuyển đổi, khơi gợi cảm xúc của khách hàng. Hình ảnh sẽ kể chuyện về trang web của bạn và tạo sự chuyên nghiệp cho thương hiệu.
Vai trò chính của việc sử dụng hình ảnh trên trang web của bạn phải là cải thiện trải nghiệm người dùng và cũng tăng cường khả năng tiếp thị nội dung. Nếu hình ảnh ảnh hưởng tiêu cực đến hiệu suất trang web, thì bạn cần khắc phục vì Google cũng sẽ bắt đầu trừng phạt trang web của bạn bằng cách xếp hạng thấp hơn.

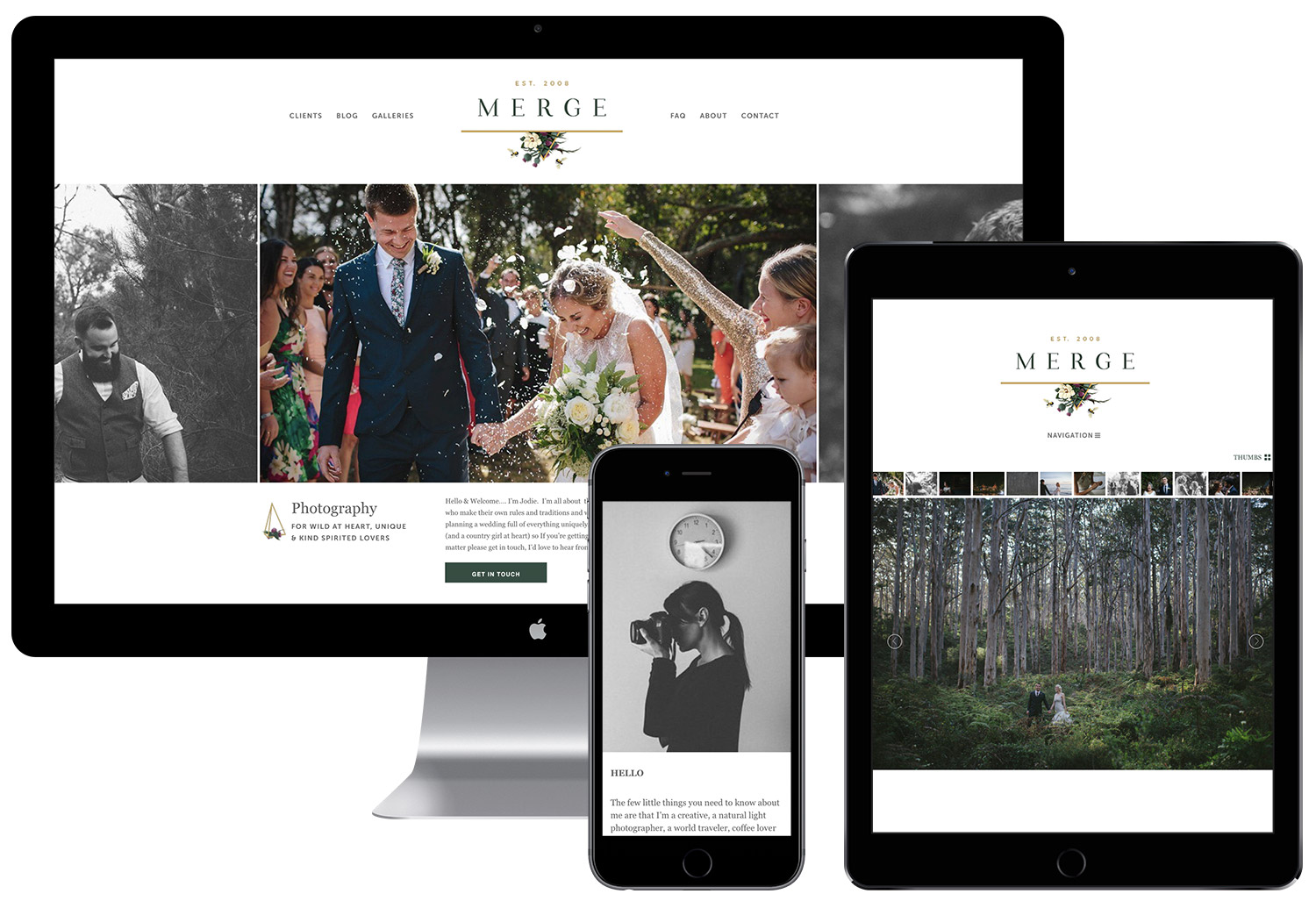
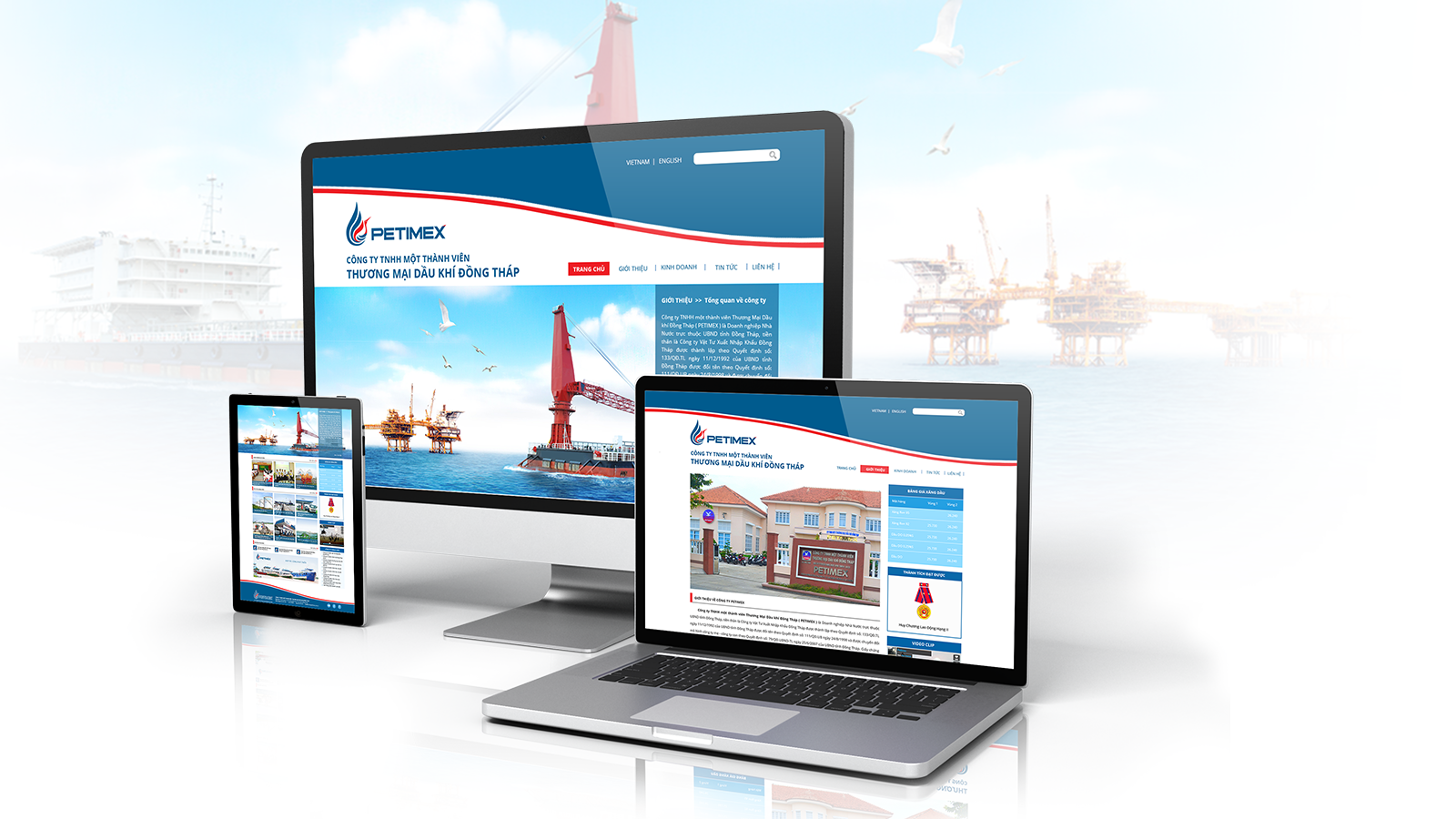
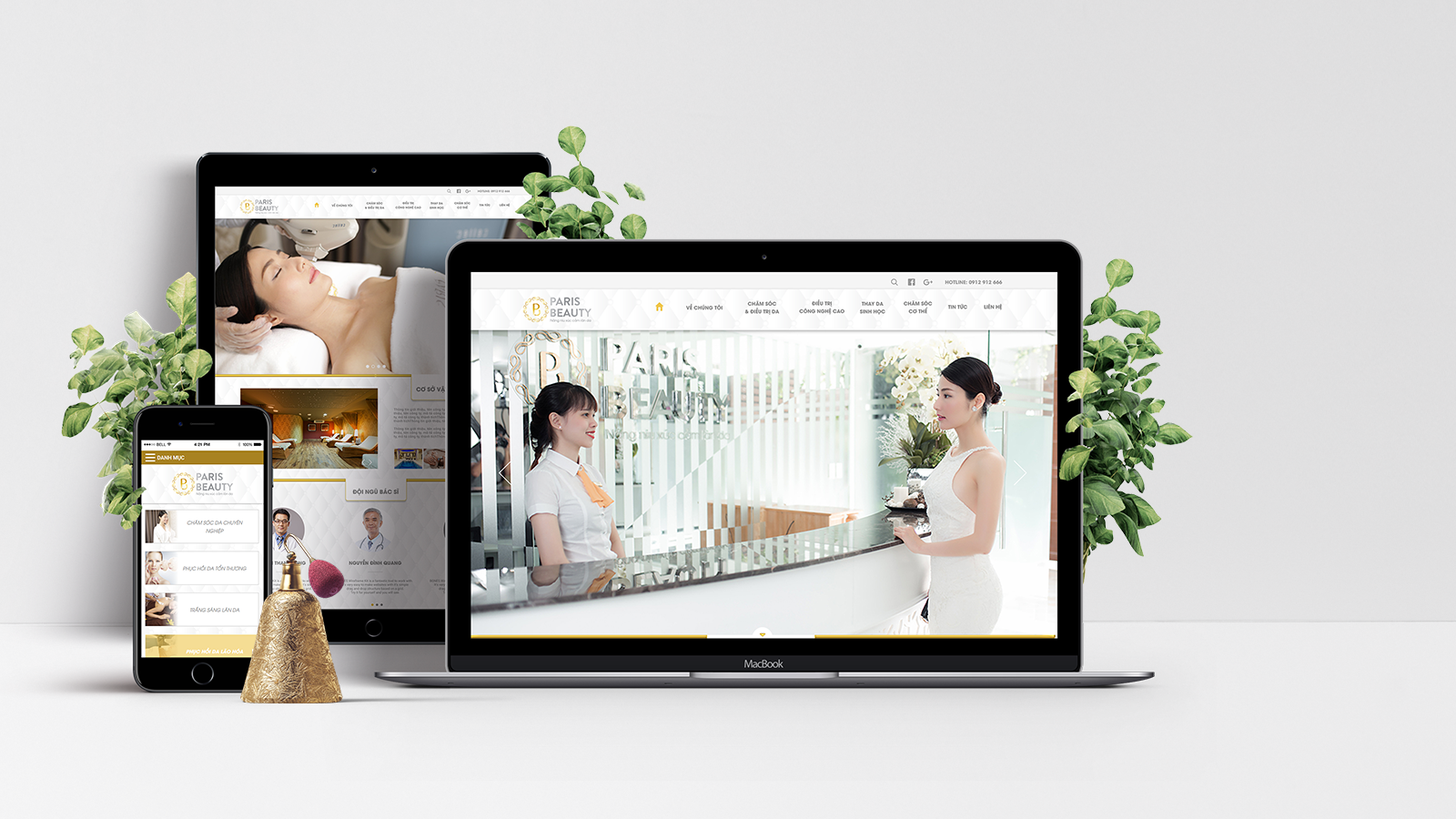
Hình ảnh chất lượng giúp website trở nên chuyên nghiệp, xây dựng niềm tin cho khách hàng
Bên cạnh đó hình ảnh cũng phải đảm bảo có độ phân giải cao đủ để mắt người dùng tiếp nhận. Chẳng hạn đối với thiết kế website du lich thì phần hình ảnh cũng phải đảm bảo đẹp, chất lượng, tạo cảm hứng để người xem muốn đi ngay lập tức. Việc trang web xuất hiện những hình ảnh mờ nhạt, không rõ nét sẽ làm mất uy tín thương hiệu.
Nhắc tới vấn đề chất lượng ảnh thì đây có thể là một vấn đề khá lớn đối với tốc độ tải. Nếu hình ảnh chất lượng cao không được tối ưu hóa đúng cách, chúng có xu hướng tiêu tốn thời gian tải trang có giá trị và gây ra trải nghiệm tệ hại cho khách truy cập trang. Lúc này bạn cần tối ưu hóa hình ảnh, kích thước tệp càng lớn thì trang web sẽ tải càng chậm và hoạt động kém hơn.

Khi chọn một loại tệp, hãy xem xét mục đích của hình ảnh của bạn và nó bao gồm những gì. Chọn định dạng cùng kích thước nhỏ nhất trong khi vẫn giữ được chất lượng. Hơn nữa, đảm bảo bạn chọn kích thước phù hợp. Xác định nơi hình ảnh sẽ được sử dụng trên trang web và đảm bảo rằng chúng không lớn hơn mức cần thiết cho không gian đó.
Giải pháp tối ưu hóa hình ảnh:
- Thiết kế ảnh với kích thước phù hợp
- Nén hình ảnh trước khi tải lên
- Phân phối ảnh ở định dạng tối ưu
- Chỉ sử dụng hình ảnh khi cần thiết
- Sử dụng Lazy-loading
3. Plugin
Plugin cung cấp các tính năng và chức năng khác nhau. Một số plugin tải hình ảnh, tệp JavaScript và bảng định kiểu CSS trong khi các plugin khác được sử dụng để thực hiện các cuộc gọi cơ sở dữ liệu. Hầu hết các plugin đều cần các yêu cầu HTTP và mỗi yêu cầu đều ảnh hưởng đến thời gian tải trang của website.
Khi các plugin trang web được cài đặt và thiết lập đúng cách, tác động của chúng đến tốc độ trang web là tối thiểu. Tuy nhiên, xung đột giữa các plugin có thể tác động tiêu cực đến tốc độ trang web của bạn giống như việc không cập nhật chúng.

Ngoài ra, nếu bạn đang sử dụng quá nhiều plugin hoặc các plugin của bạn không cập nhật, thì trải nghiệm và hiệu suất người dùng trang web của bạn sẽ bị ảnh hưởng tiêu cực. Để đảm bảo thực hiện tốt đièu này hãy chú ý khi làm việc với đơn vị thiết kế website theo yêu cầu để có được sản phẩm tối ưu nhất.
Giải pháp tối ưu hóa Plugin:
- Chỉ sử dụng một số Plugin cần thiết nhất
- Sử dung Plugin của nhà cung cấp uy tín
- Thiết kế tính năng tùy chỉnh (nếu có thể)
4. Thiết kế website Mobile-first
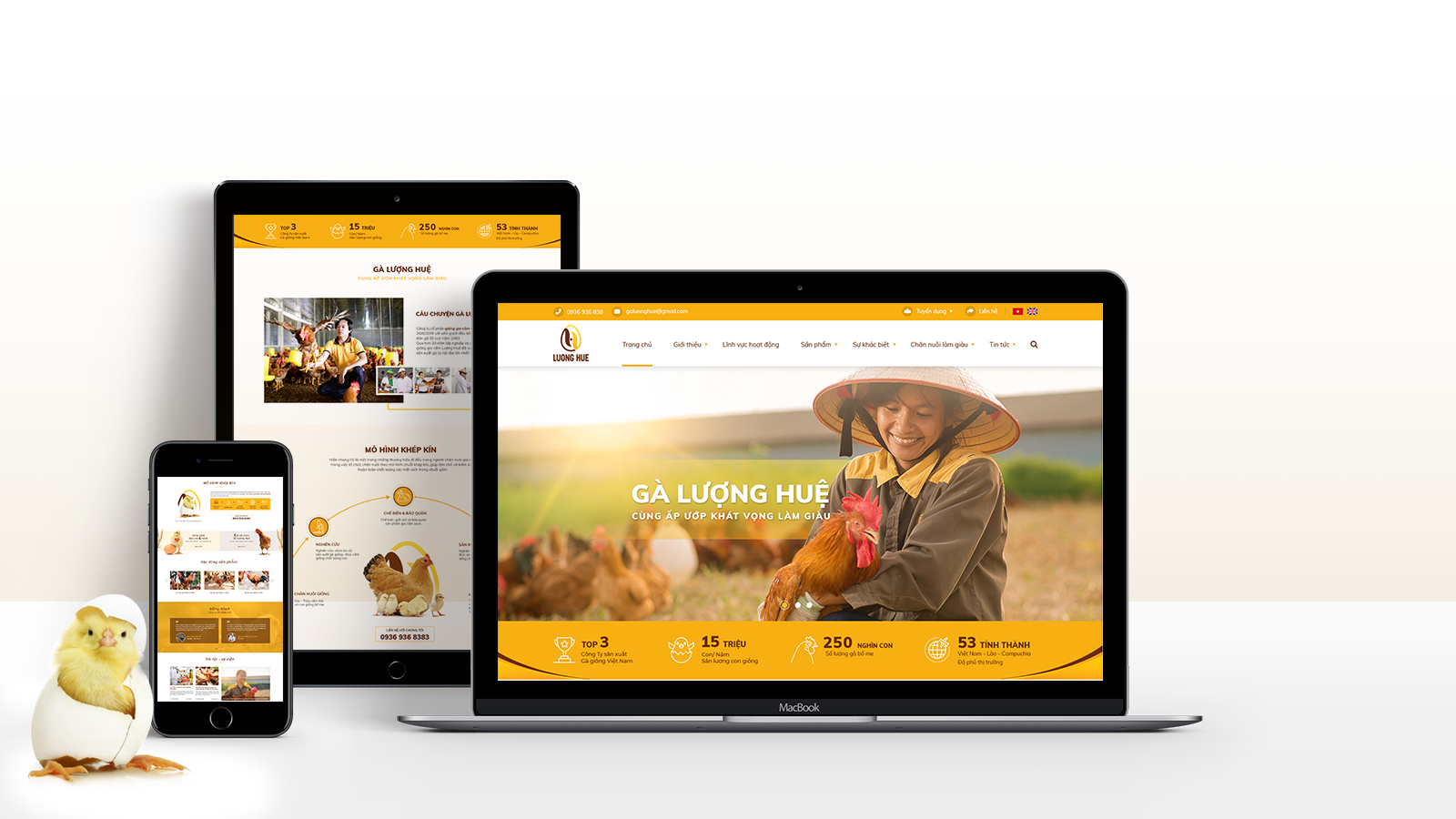
Mobile-first được sử dụng trong trường hợp ưu tiên thiết kế phiên bản di động của trang web của bạn trước phiên bản dành cho máy tính. Mặc dù hiện nay hầu hết những người làm web đều chú ý thiết kế đáp ứng phiên bản điện thoại là ổn nhưng nếu thực hiện mobile-first thì vẫn lý tưởng hơn cả.

Người dùng có xu hướng sử dụng điện thoại nhiều hơn, lâu hơn
Mobile-first mang lại những lợi ích như sau:
- Cải thiện trải nghiệm người dùng di động
- Khả năng tương thích ngược hiệu quả cực kỳ cao
- Google thích sử dụng phiên bản di động để xếp hạng tìm kiếm. Thiết kế Mobile-first giúp nâng cao thêm khả năng được xếp hạng ở trang đầu.
Điều này có nghĩa là bạn nên tập trung vào thiết kế website theo hình thức Mobile-first để người truy cập có trải nghiệm tốt hơn, đơn giản hơn và nhanh hơn trên tất cả các màn hình và thiết bị.
Giải pháp thiết kế Mobile-first:
- Áp dụng tư duy từ giai đoạn kiến trúc website
- Thiết kế giao diện trên Mobile trước. Sau đó mở rộng ra bản PC
- Áp dụng công nghệ phù hợp cho tối ưu mobile
5. Mạng phân phối nội dung (CDN)
CDN là một máy chủ có vị trí địa lý lưu trữ các bản sao tài nguyên của trang web của bạn để phân phối nội dung dựa trên vị trí của người dùng. CDN rút ngắn thời gian khứ hồi của nội dung và đưa đến gần hơn với vị trí của khách truy cập trang web.
Khi người dùng trực tuyến yêu cầu nội dung cụ thể từ trang web của bạn, các mạng phân phối nội dung sẽ tìm kiếm ghi chú một cách tối ưu nhất có thể đáp ứng các yêu cầu. Điều này có nghĩa là tự động chọn các máy chủ gần nhất với người dùng yêu cầu, ít tốn kém nhất và có dung lượng cao nhất.

Rất nhiều khách hàng không bao giờ quay lại trang web thương hiệu hoặc dừng ngay lập tức việc mua sắm bởi website quá chậm. Chính vì vậy, ngay từ hôm nay hãy kiểm tra lại cấu trúc website và thực hiện những thay đổi.
Nếu bạn chưa có kinh nghiệm hoặc cần một đơn vị thiết kế website chuyên nghiệp hỗ trợ. Hãy liên hệ với Sao Kim Branding ngay qua hotline 0964.699.499 hoặc contact@saokim.com.vn.
Đọc thêm:
- Xây dựng trải nghiệm khách hàng hiệu quả
- Xây dựng nhận thức thương hiệu
- 5 Tiêu chí để đánh giá một website được thiết kế tốt
Follow các bài viết chất lượng của Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding
#SaoKim #SaoKimBranding #ThietKeWebsite #ToiUuWebsite